Process: Discover, Define, Develop, Deliver
Discover:
This project began with a stakeholder meeting with the team at Washington Wildlife First. As UX designers, our team advocates for design decisions that empower users, but we also understand the importance of ensuring that designs achieve business objectives. Our initial goal with this conversation was to understand all of the stakeholder objectives so that we could work with the team at Washington Wildlife First to create a plan that was feasible and impactful within the 3-week time constraint.
We eventually agreed to narrow it down to a list of 3 key objectives: Educate, Reach, Take Action.
How might we make the website appeal to a broader audience?
How might we educate users about Washington Wildlife First's mission in a quick and engaging way?
How might we encourage users to support the organization?
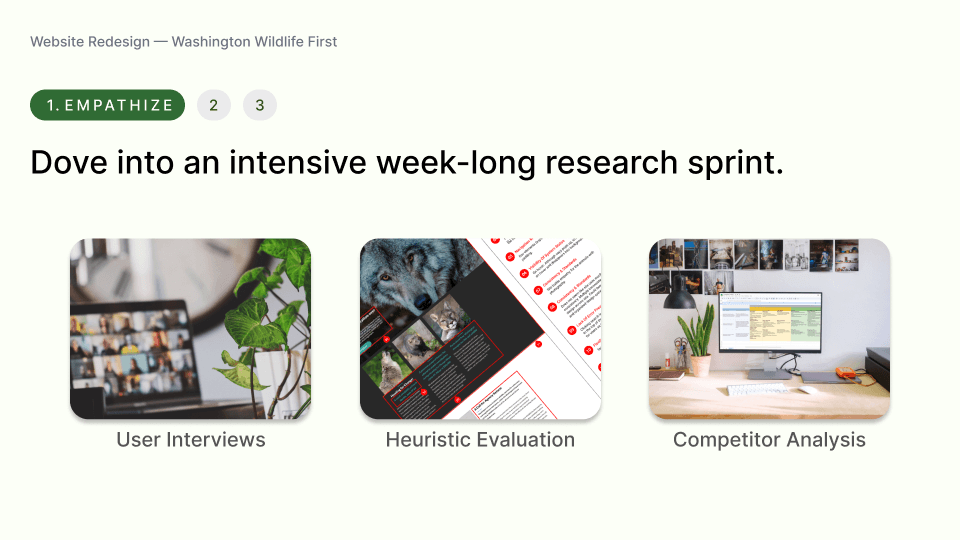
Once we had a clear understanding of the business objectives, we wanted to understand the users better and discover why these issues were occurring. We dove into a week-long research sprint where we conducted the following methods to understand users' wants, needs, frustrations, and expectations.
User Interviews
Heuristic Evaluation

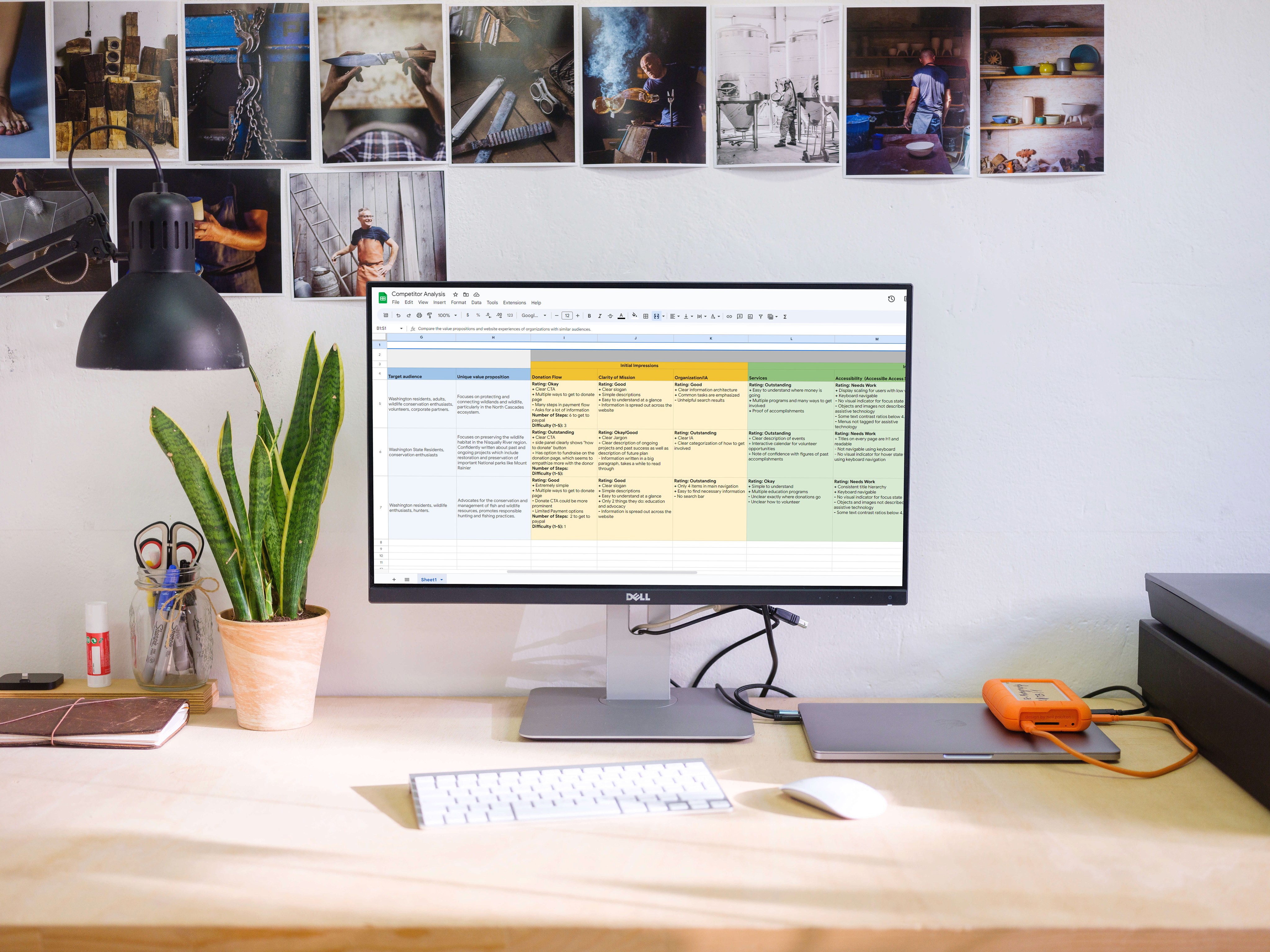
Competitor Analysis
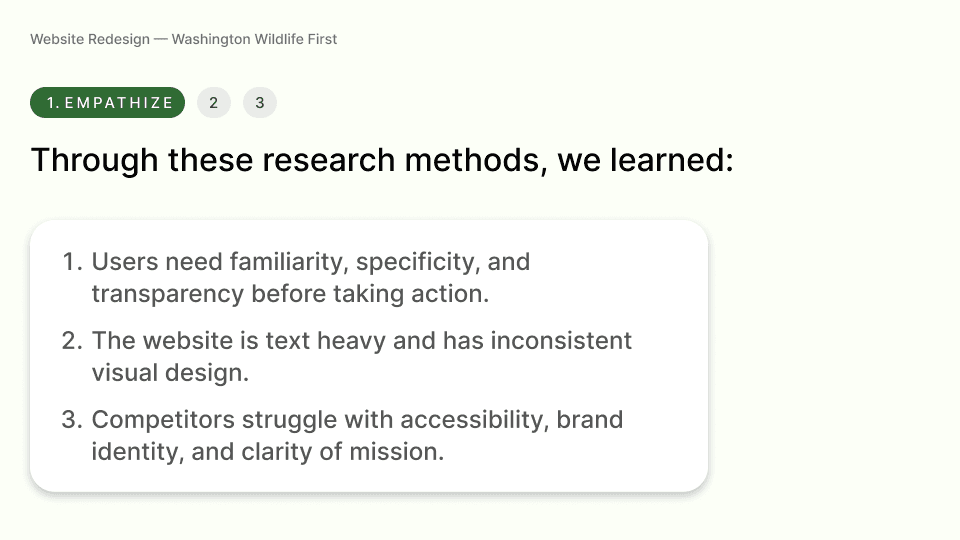
Key Takeaways:
User Interviews: Users need familiarity, specificity, and transparency before taking action.
Heuristic Evaluation: The website is text-heavy and has inconsistent visual design.
Competitors struggle with accessibility, brand identity, and clarity of mission.
We also wanted to understand how users currently perceive and interact with Washington Wildlife First's website. This helped us establish performance benchmarks so we could evaluate the impact of design decisions. We conducted a remote, moderated pretest with 5 participants to understand the following questions:
How well do users understand the organization's mission in 10 seconds? Nielsen Norman Group suggests that 10 seconds is about how much time users will spend on a page, so we decided that this would be a good benchmark to assess mission comprehension at a glance.
How easily can users find ways to take action? We hypothesized that the existing information architecture might make it difficult for users to identify ways to take action, resulting in lower conversions. This test helped validate our hypothesis.
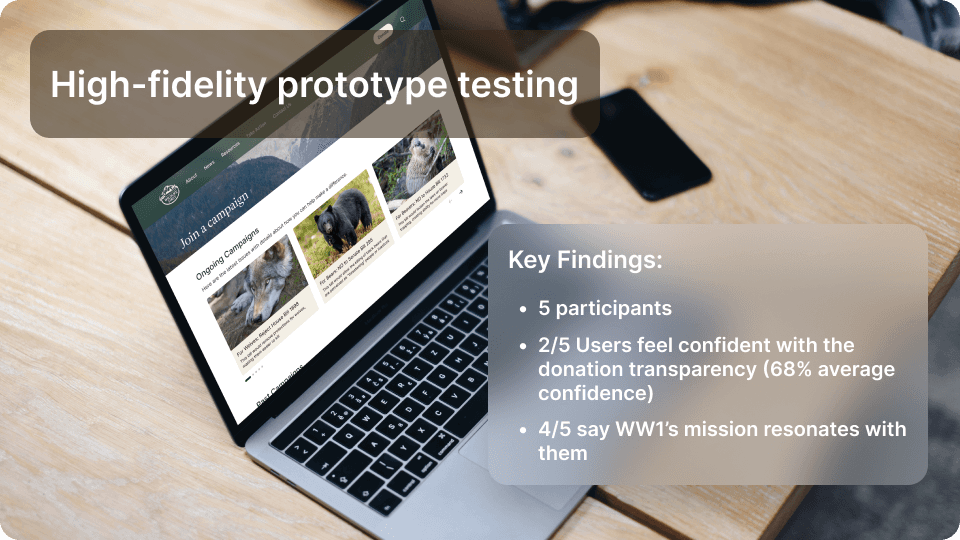
How certain are users about where their money will go? Perceived donation transparency often contributes to willingness to donate.
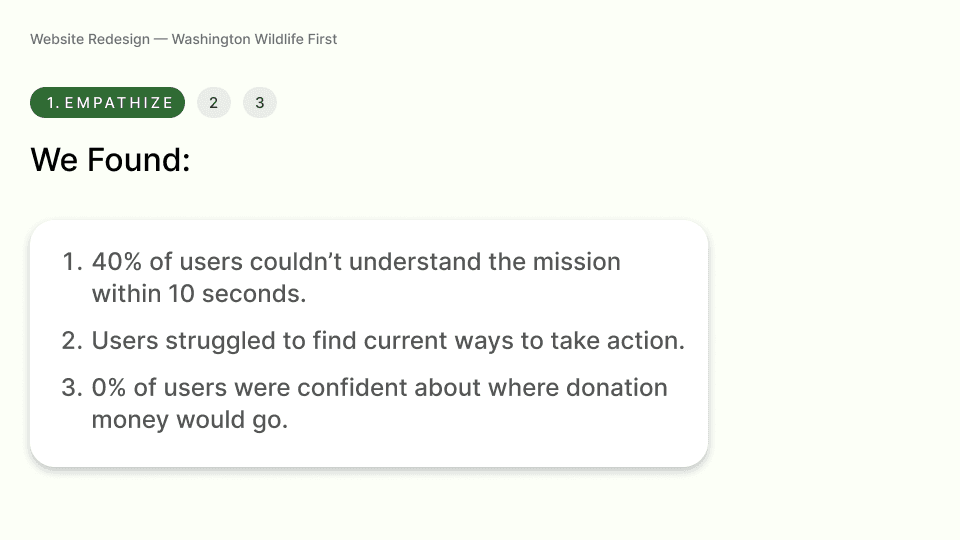
We found:
40% of users couldn’t understand the mission within 10 seconds.
Users struggled to find current ways to take action.
No users were confident about where donation money would go.
Define:
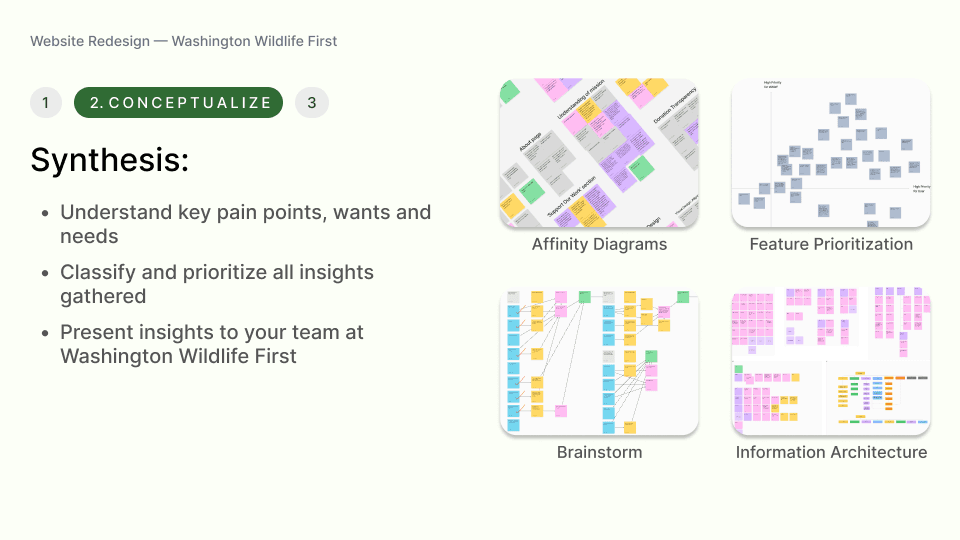
With a solid understanding of stakeholder goals and a bounty of data points regarding user needs, I synthesized the information we had collected to define SMART goals and key problem areas.
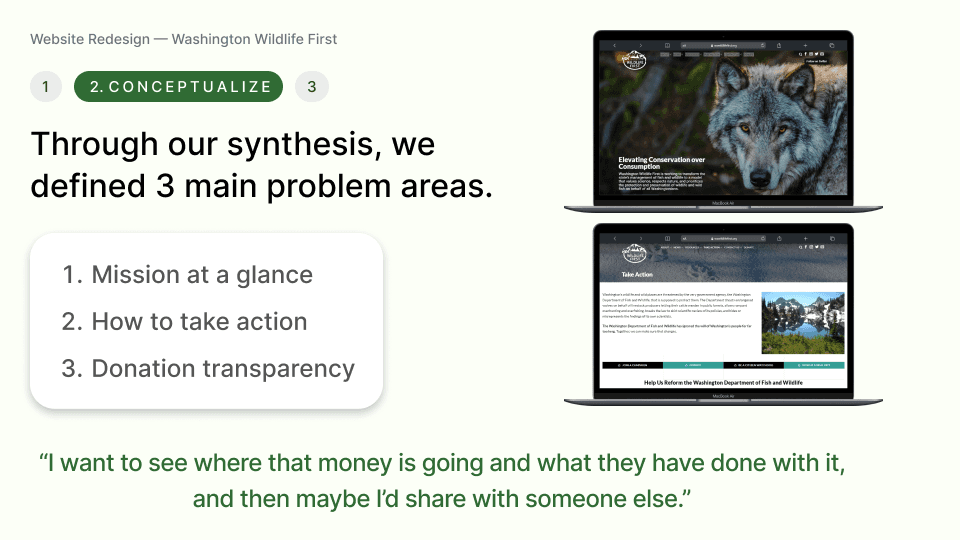
After we created prioritization matrices and affinity diagrams as a team, I narrowed our focus further through an analysis activity designed to extract actionable insights from data. The main issues we identified were:
Users struggled to understand the mission at a glance.
Users didn't understand different ways to take action.
Users weren't confident in their understanding of where donation money would go.
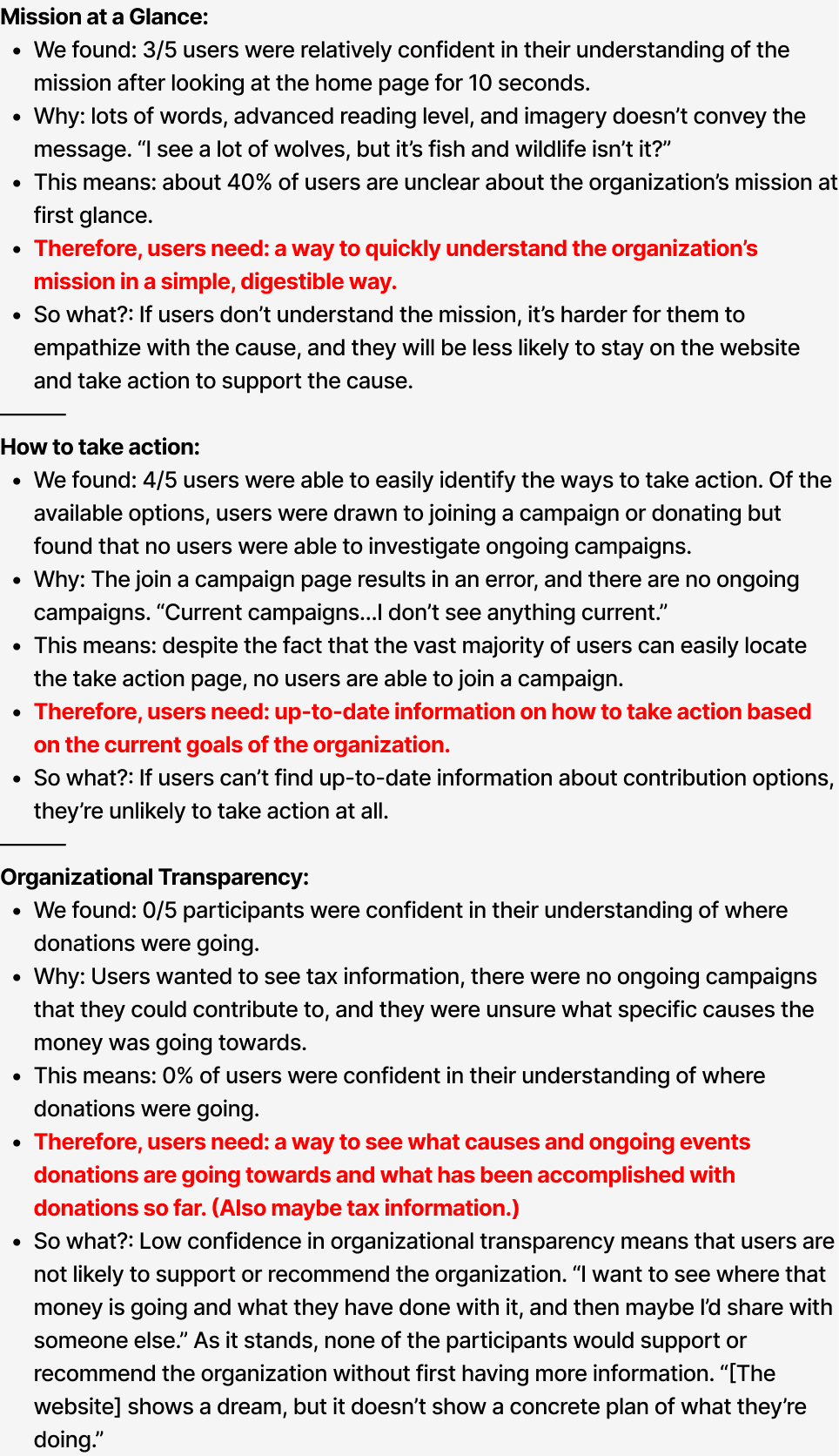
Below is an example of how I identified actionable insights (in red) for each of these issues.
What did we find?
Why is it happening?
What does it mean?
What do users need?
Why should we care?
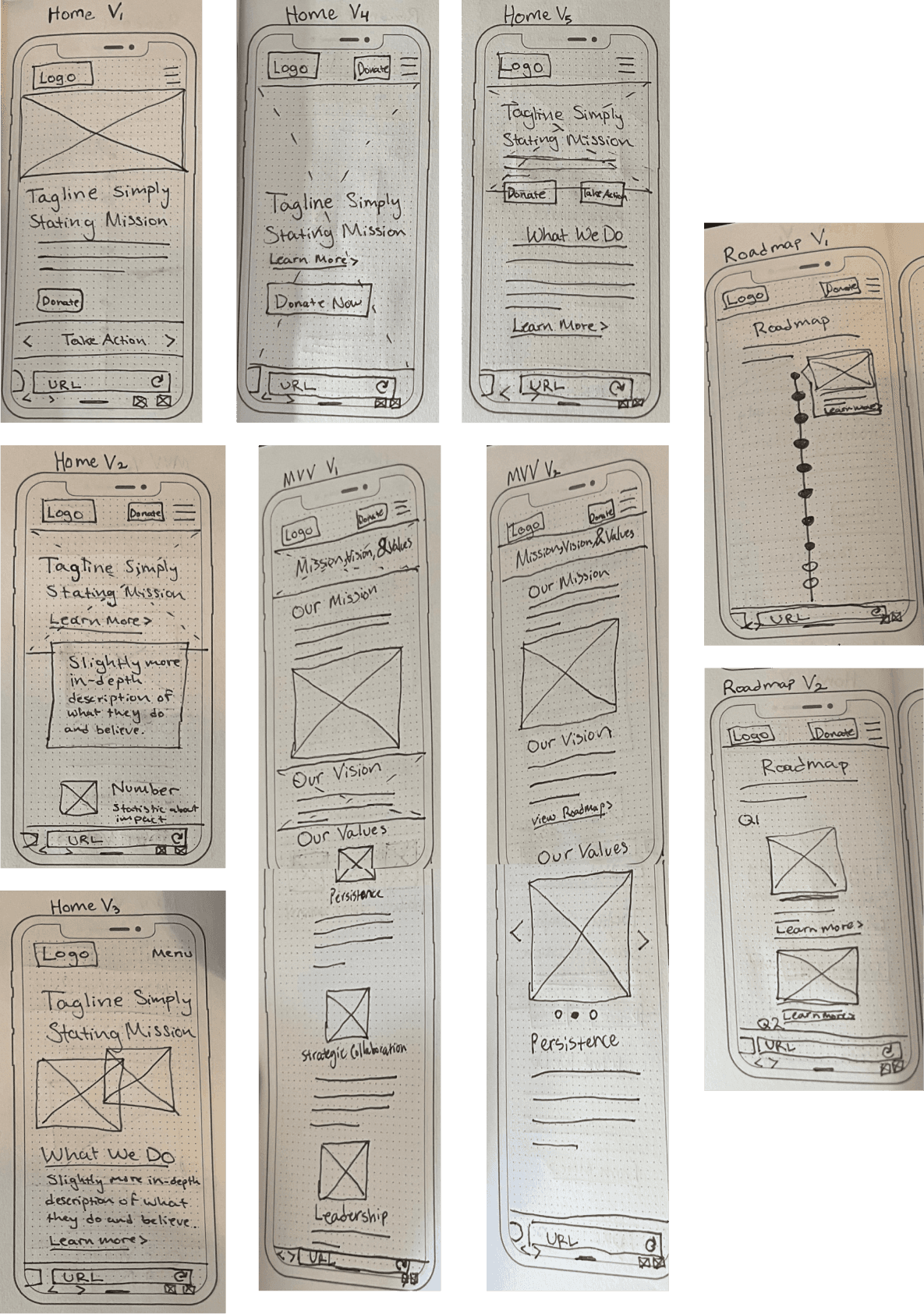
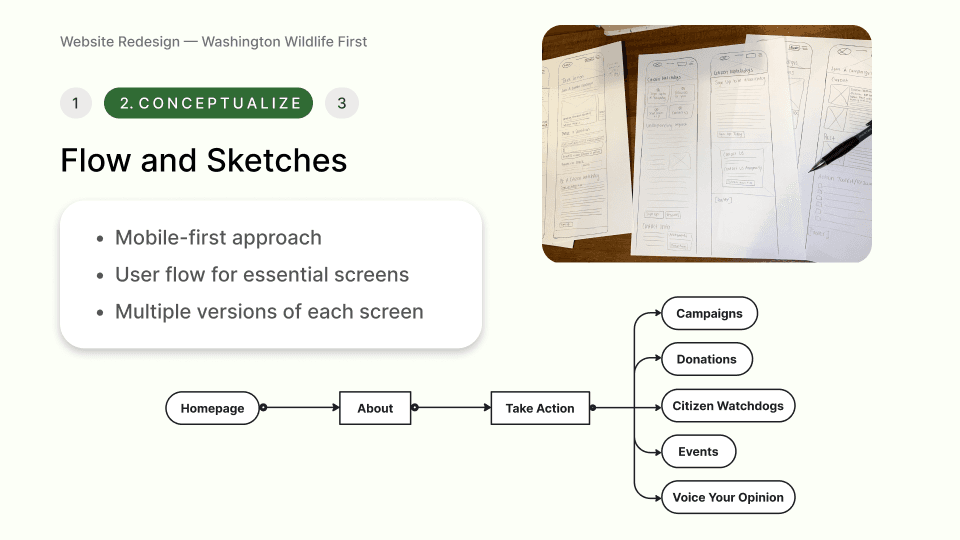
Mobile Sketches
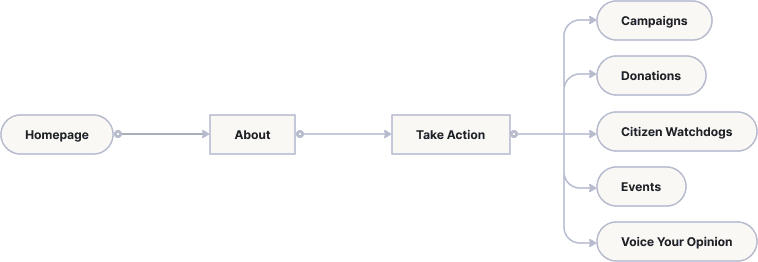
User Flow
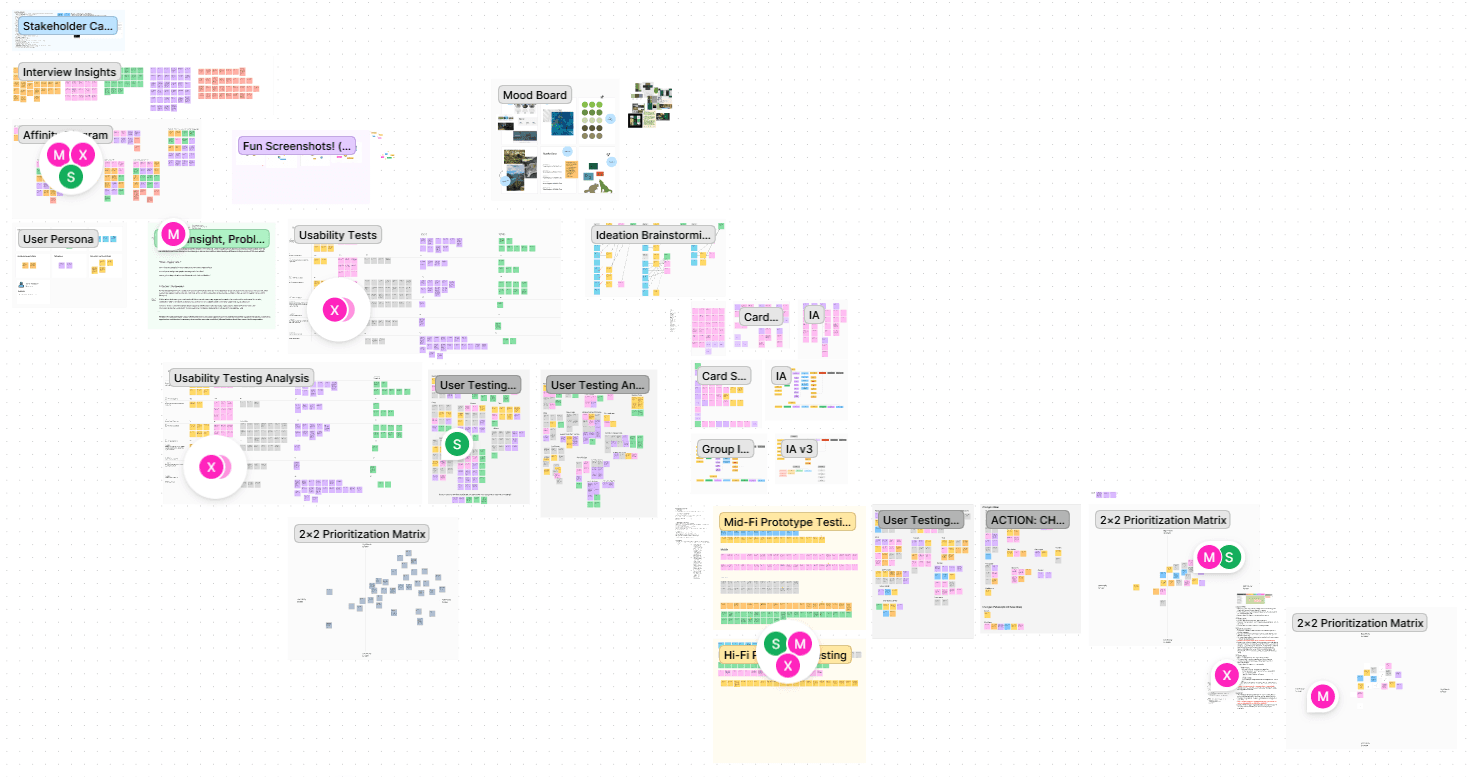
Organizing Data to Define Priority Insights
Through FigJam, I was heavily involved in organizing, analyzing, and synthesizing data to assess user needs, KPIs, and next steps.
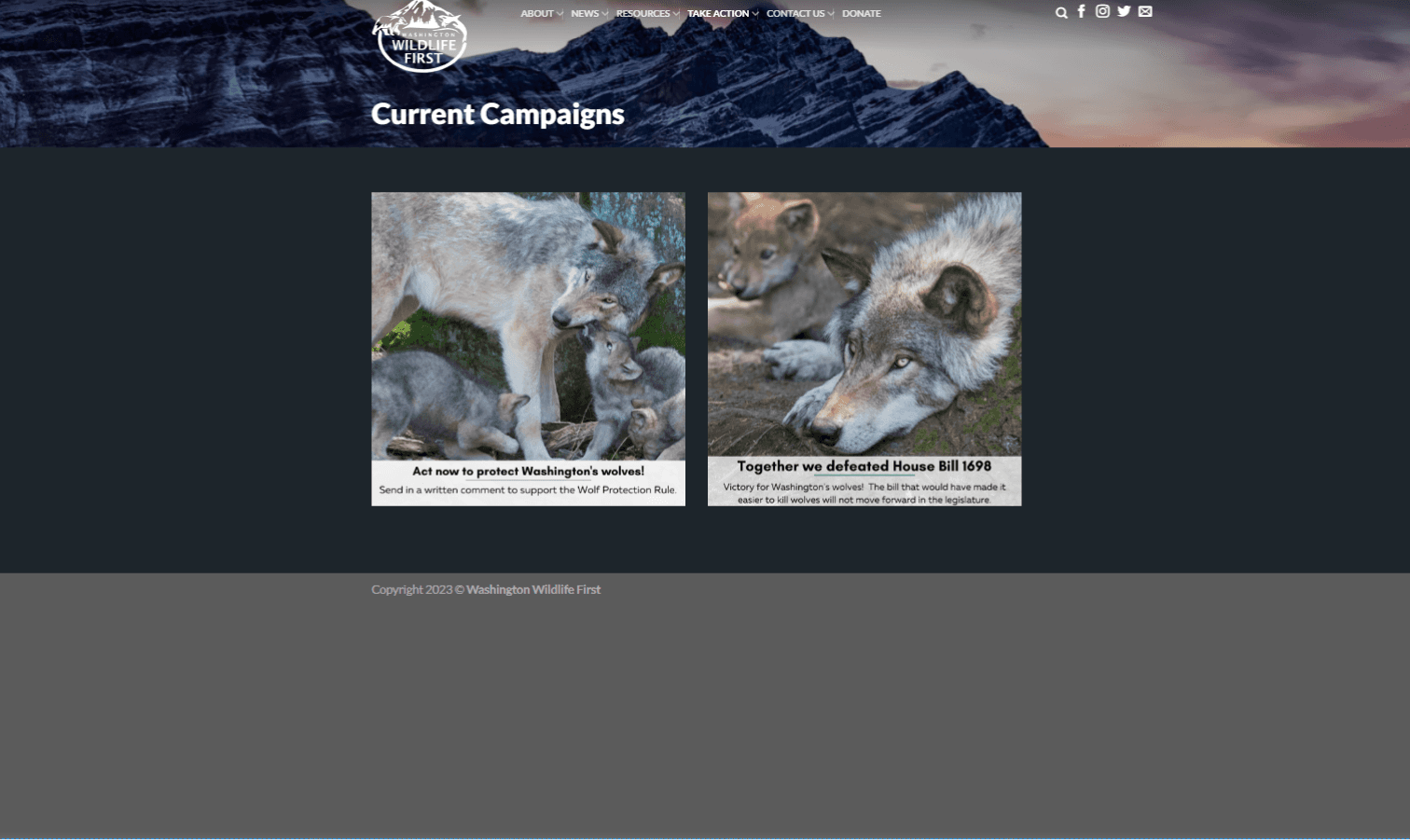
Campaign Screen: Before
The lack of content and context in the original campaign page left users uncertain about organizational transparency.
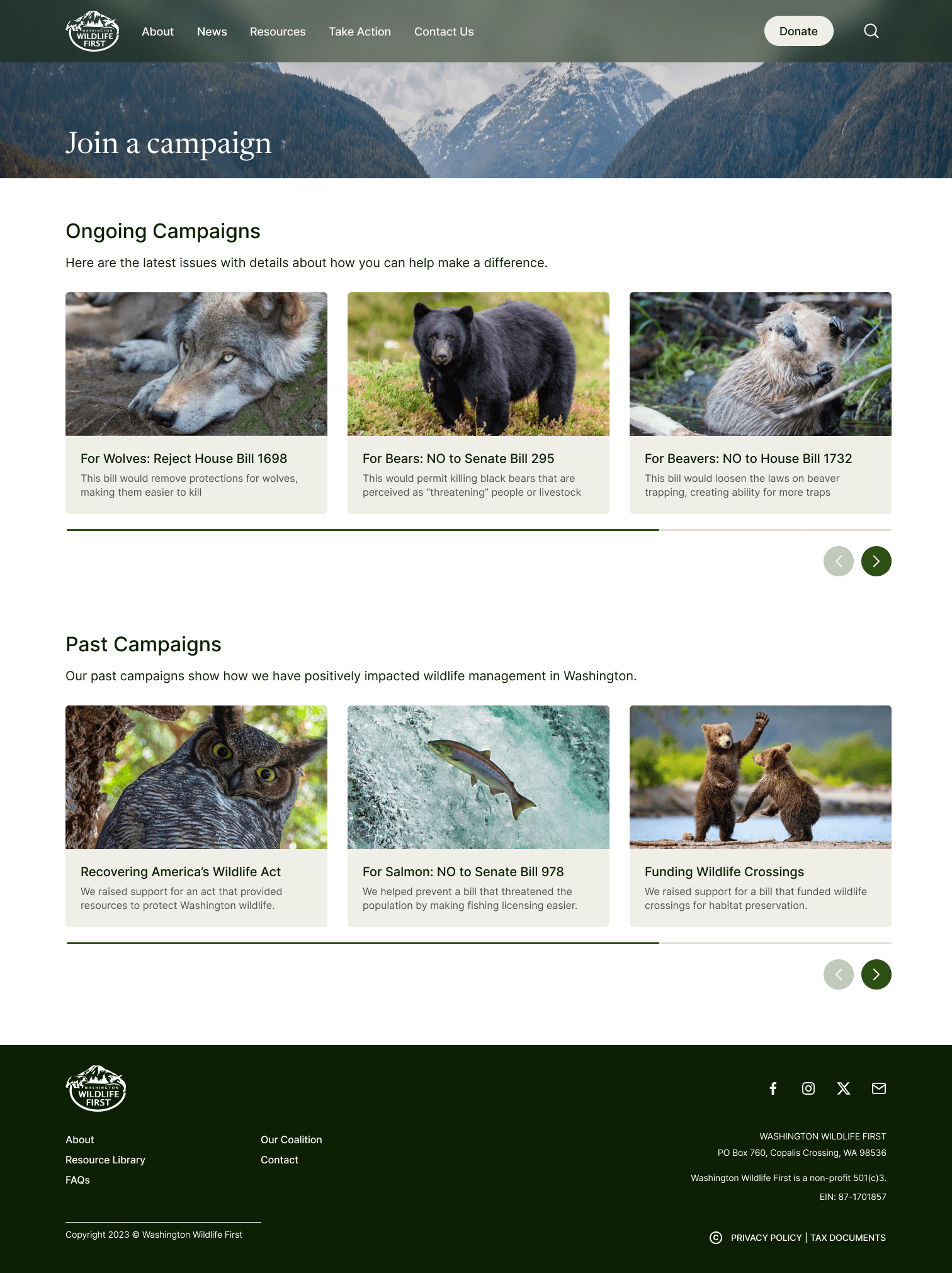
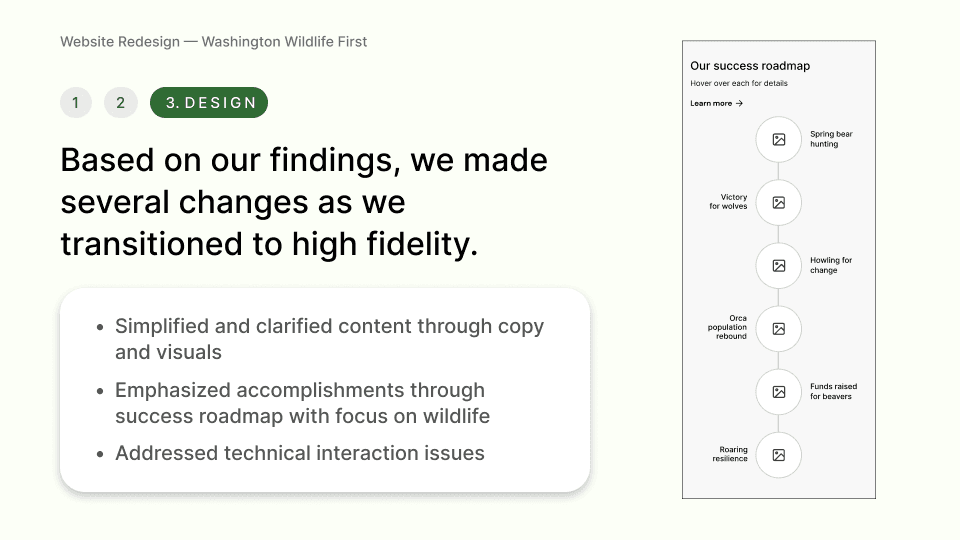
The updated designs emphasize impact in multiple ways. Through including past campaigns, users can see Washington Wildlife First's continued commitment to their mission. Copy has been added to succinctly clarify the purpose of the page and encourage users to learn about ongoing wildlife issues and contribute to the organization. The brighter, vibrant color scheme more accurately reflects the organization's optimism about their ability to create positive change for Washington State's wildlife.
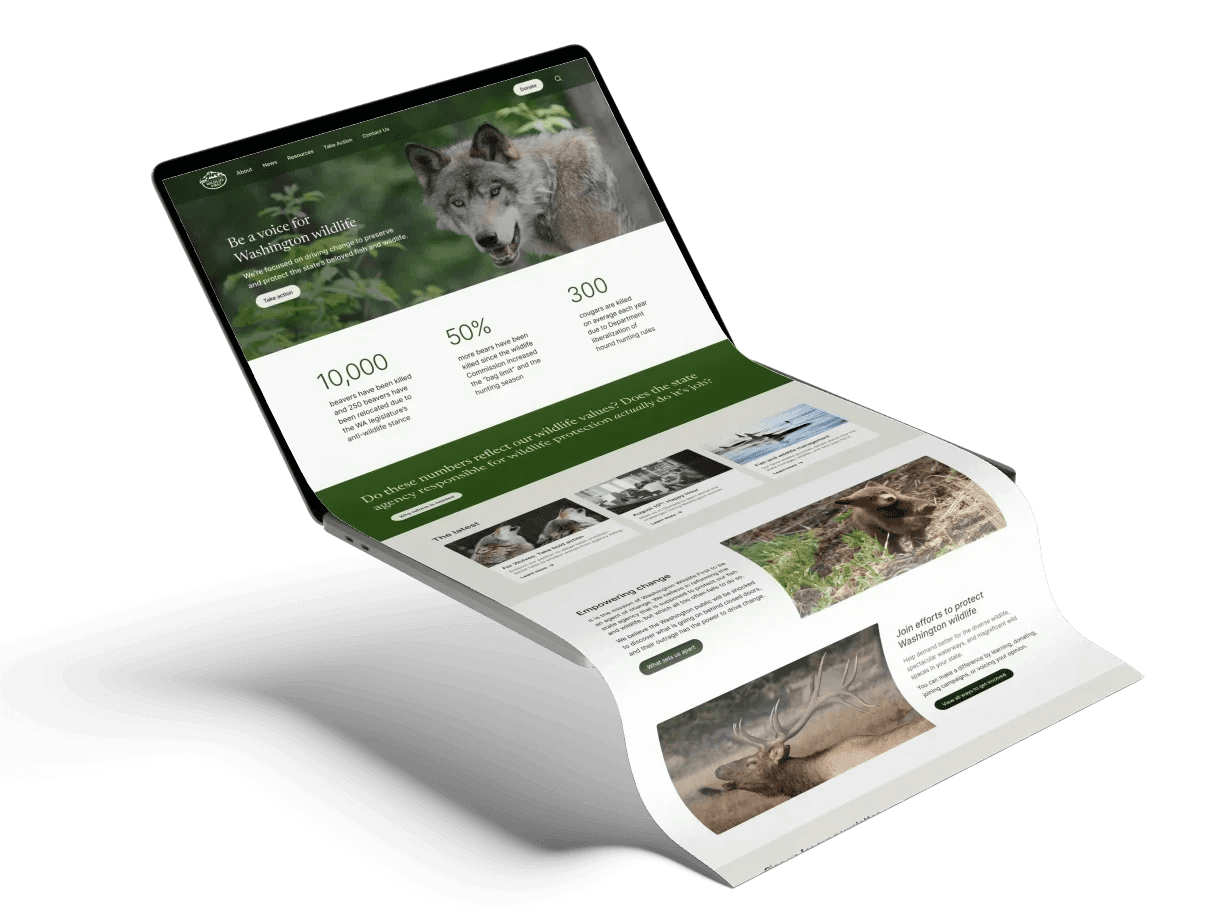
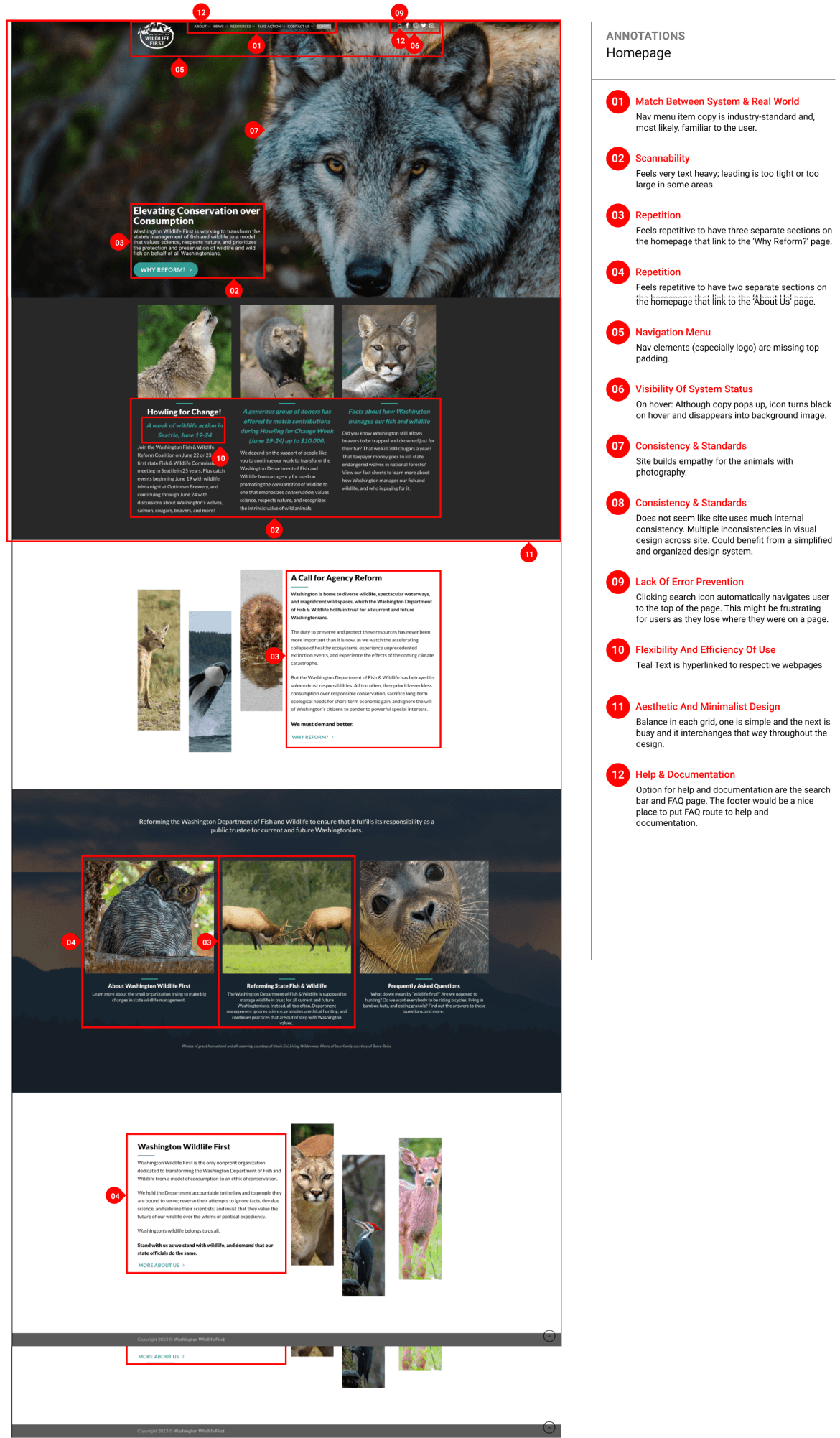
Homepage
Take action page
Donation Page
Conclusion
Thank you for taking the time to read this case study!